
Editing Images
Double-click paths to select & edit background images.
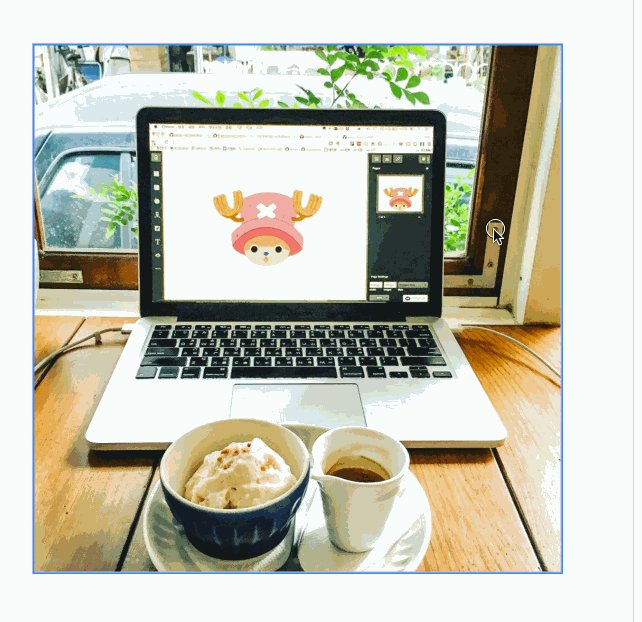
In Vectr, images are actually just vector paths with an image background.
You can edit them the same way you edit any other path, by using the resize and rotate controls. Having an image as a background within a path, however, allows a lot more flexibility and power in how you edit them - if you need it. It effectively gives you the ability to “crop” images without actually cutting off pieces of your image, and losing them forever.
What do we mean by this? Let us explain.
Editing Background Image
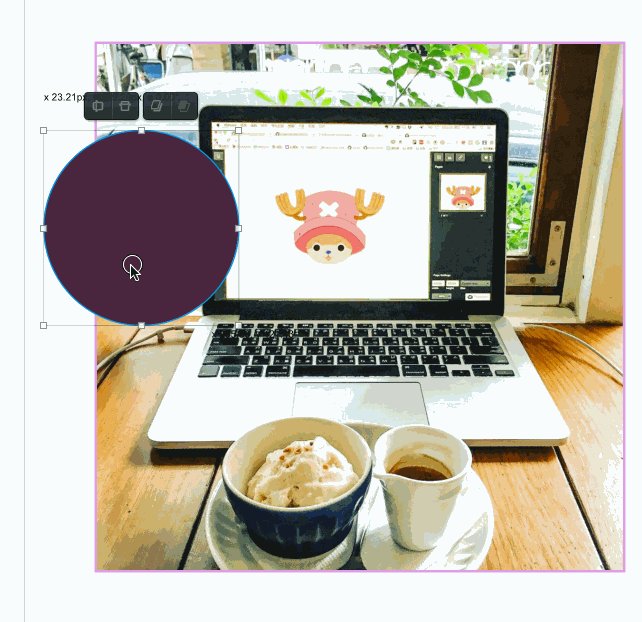
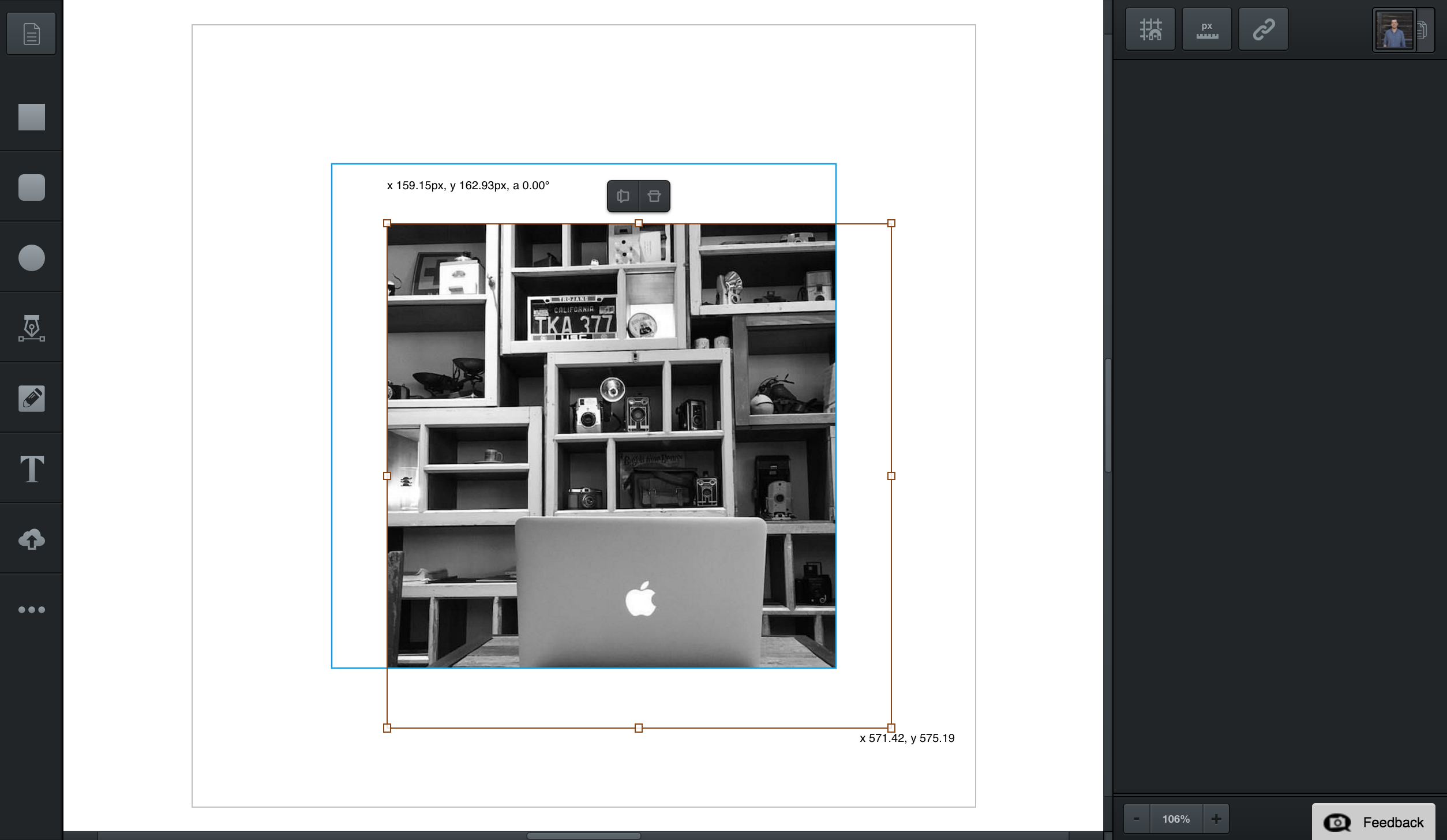
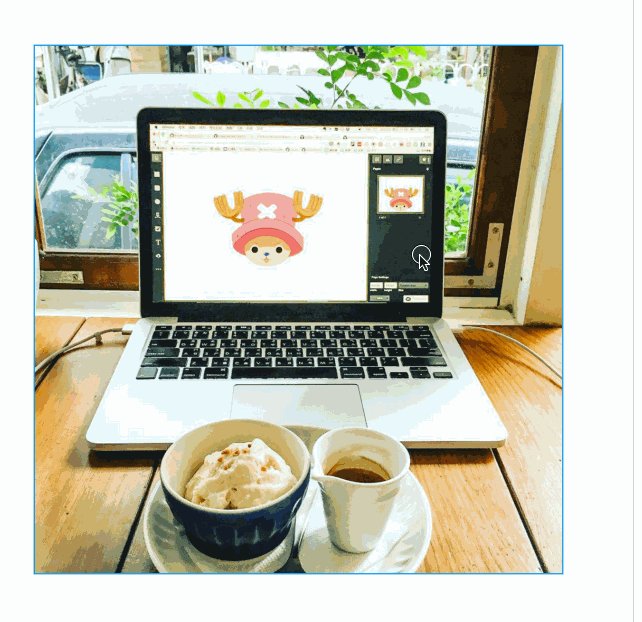
To edit an image background in a path, double-click the path you want to edit. After double-clicking, you’ll be able to select the path’s background image directly by clicking it. The resizing and rotation controls will turn brown to indicate that you’ve selected the background image instead of the path.

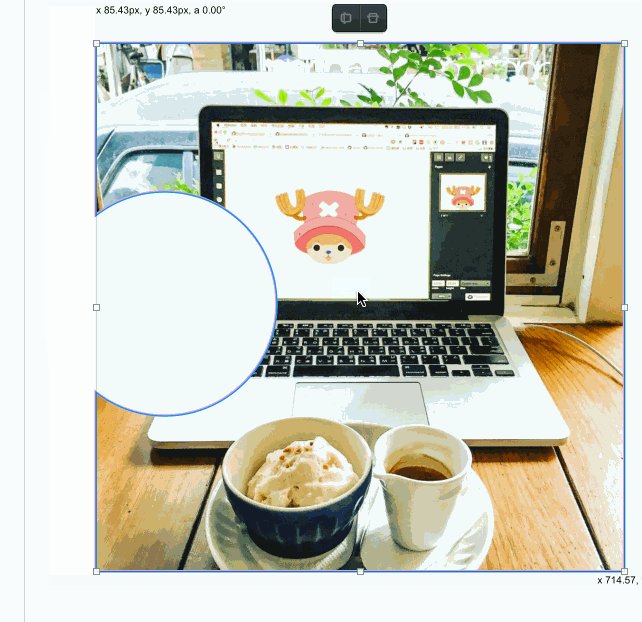
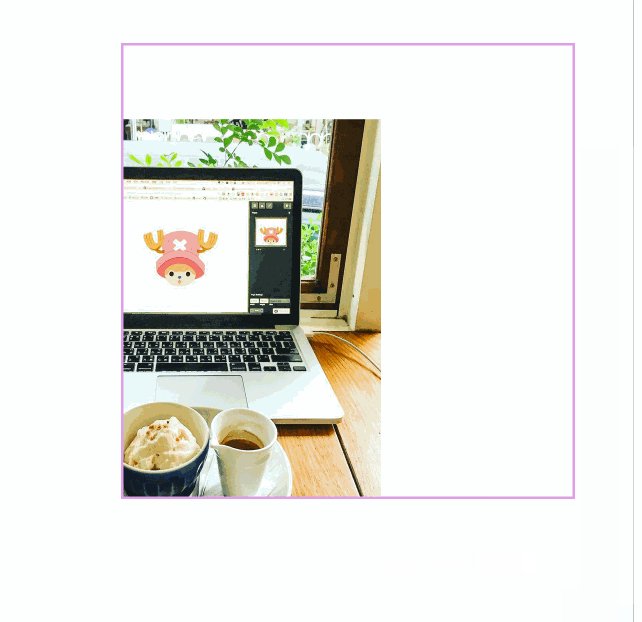
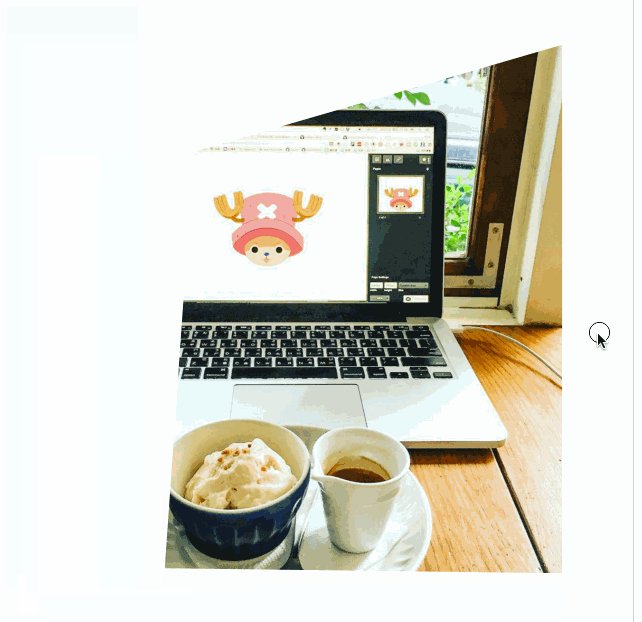
With the background image selected, you can resize and rotate it normally, inside the path. If you drag your image outside the path bounds, all parts of the image that are outside will be visibly hidden. The hidden parts of the image still exist, you haven’t lost them, but are just hidden outside the path bounds.
Editing The Container Path
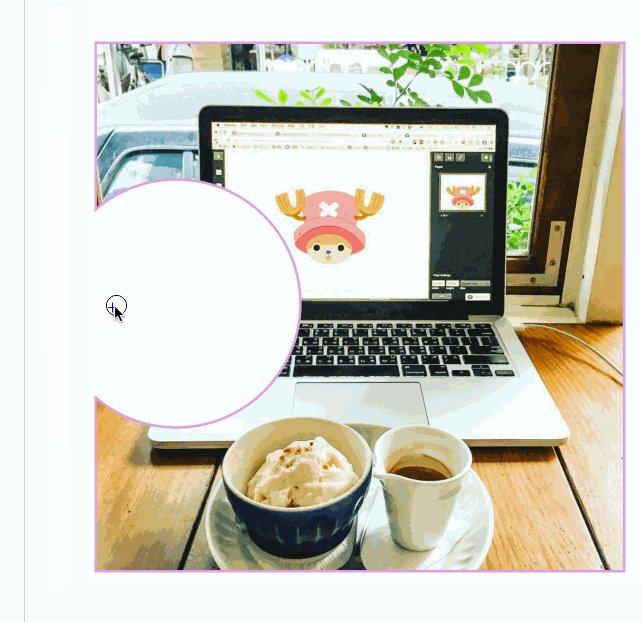
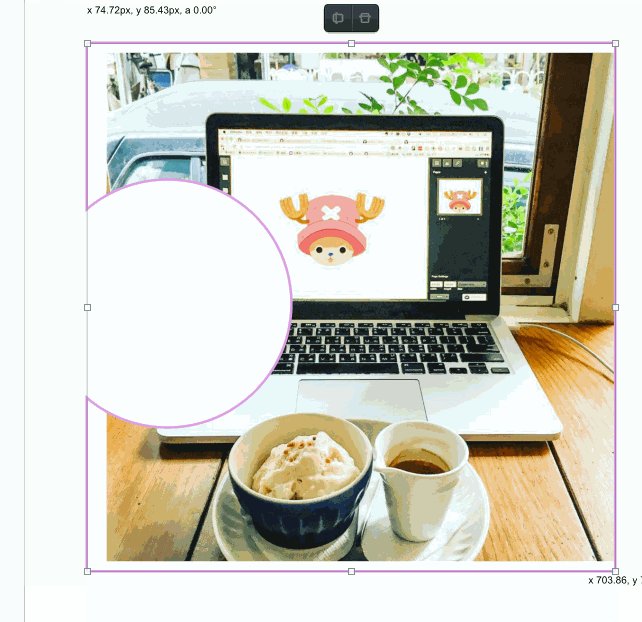
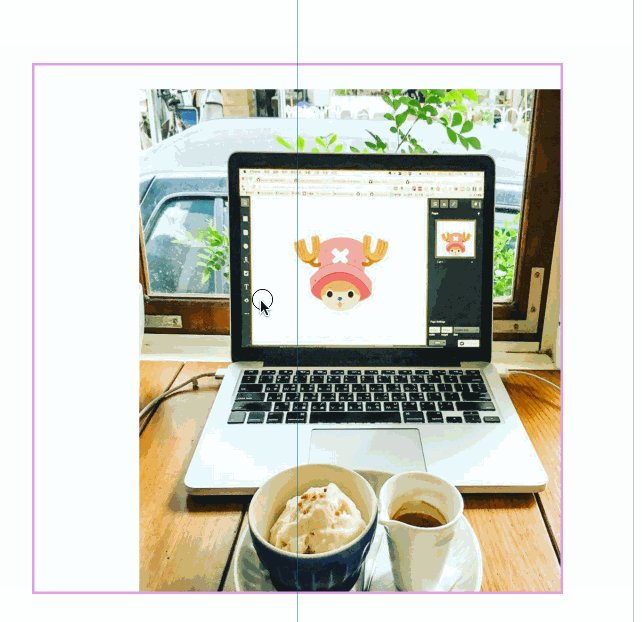
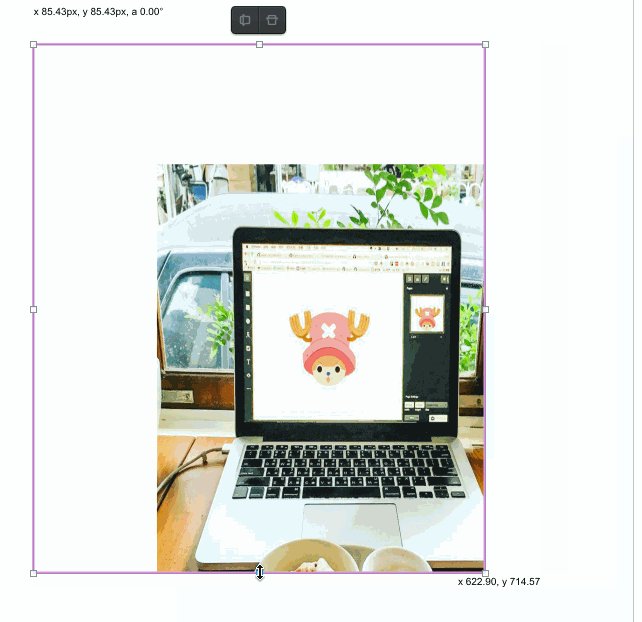
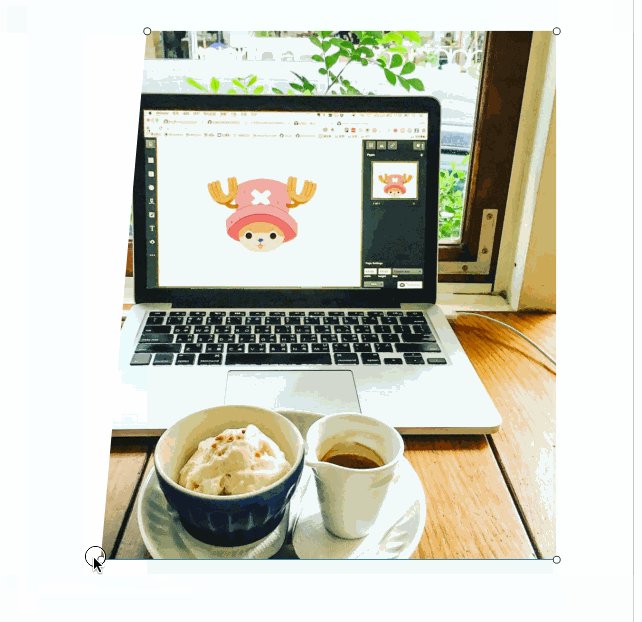
You can also edit the path that contains the image background, which essentially has the same effect – you can “crop” the image without actually removing or losing any of your image data. Edit the container path the same way you edit any other path.
To do this, double-click your path and edit the path’s points. While you’re editing its points, your image will remain in place. This means you can make resize and manipulate your path into any size or shape you want with the image inside.

As we’ve said, images in Vectr are actually just vector paths with image backgrounds. Edit and manipulate an image the same way you edit and manipulate a path. For example, using your Workspace Geometry Tools you can cut a shape out of an image.