
Background Filters
Colors, Linear Gradients, Radial Gradients, or Images.
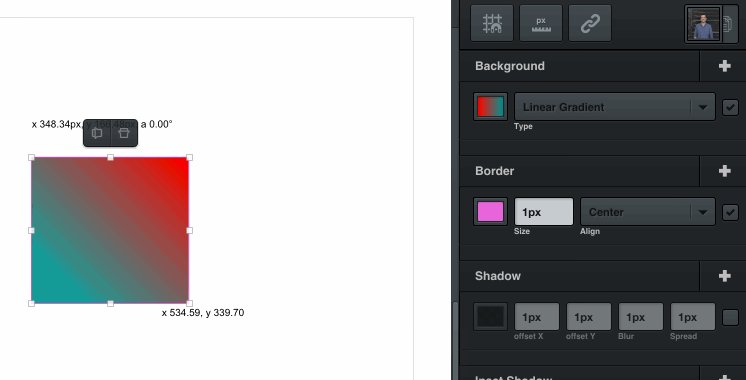
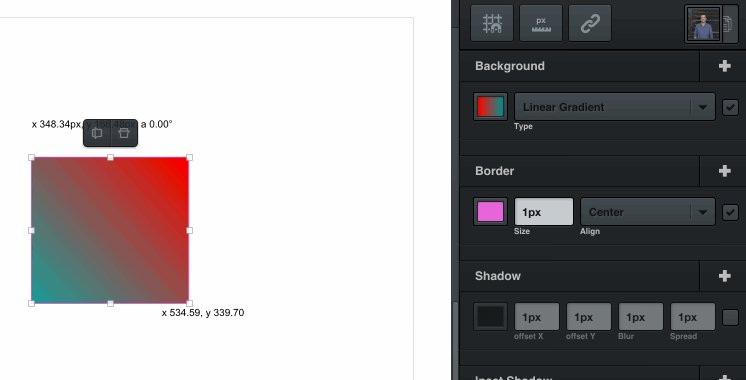
With the background filter you can set background colors, images, linear gradients, and radial gradients on your selection.
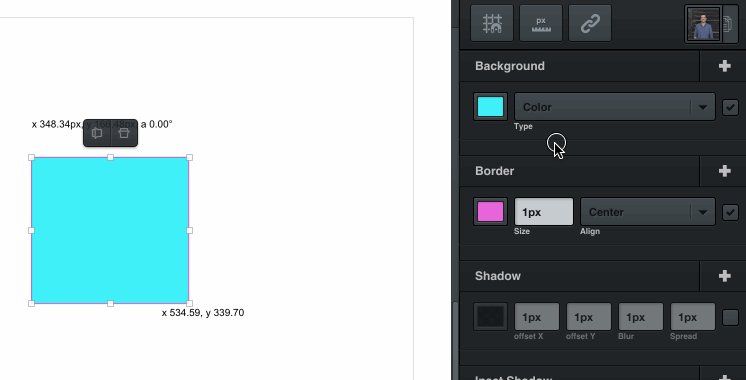
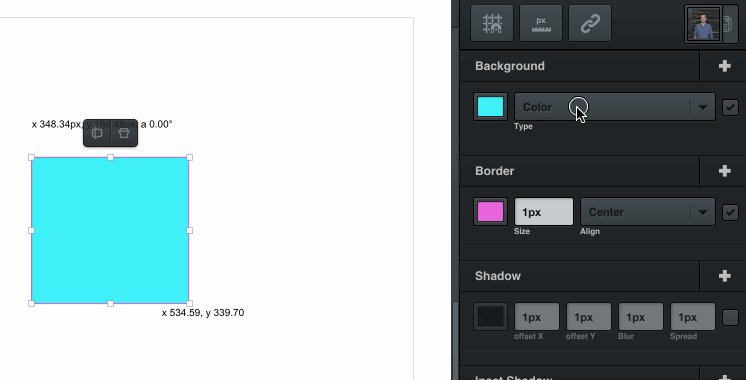
Color Backgrounds
Sets a solid color background. To change this color, use the colorpicker. You can learn more about this in the section on using the Colorpicker.
Image Backgrounds
Sets an image background - to learn more about editing image backgrounds, see Editing Images.
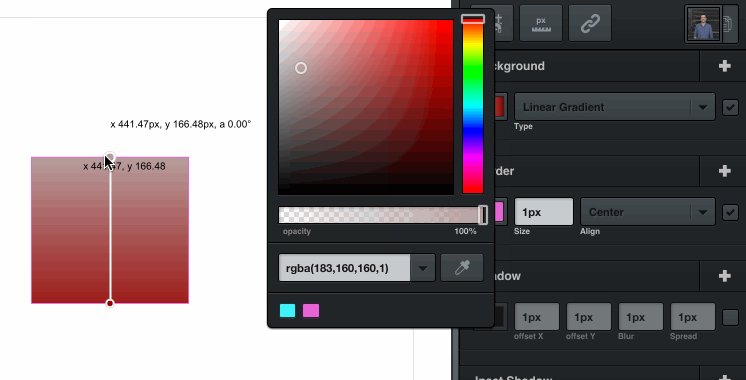
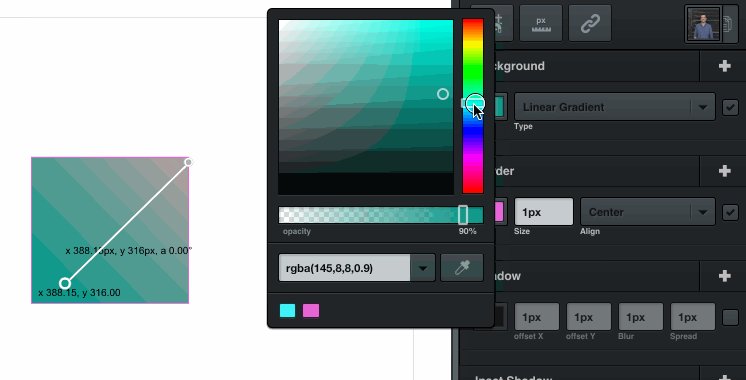
Linear Gradient Backgrounds
A gradient background is a background made of a smooth range of colors, rather than just one solid color.
When you create a new gradient background, by default it will have two color points, also known as color stops. You have complete control over these color stops; you can change their color, drag them to a new position, add more color stops to your gradient, etc.
Let’s go through the options.
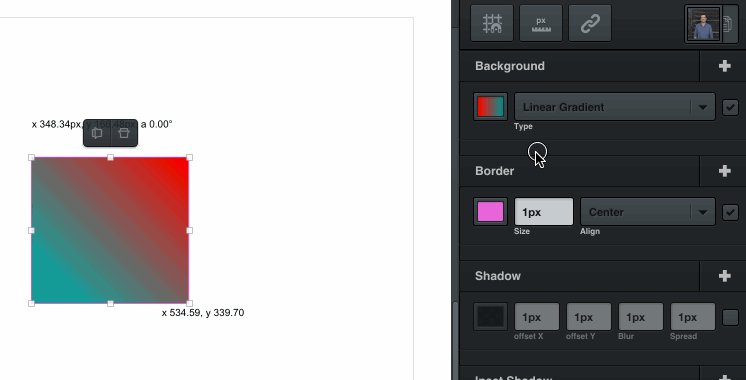
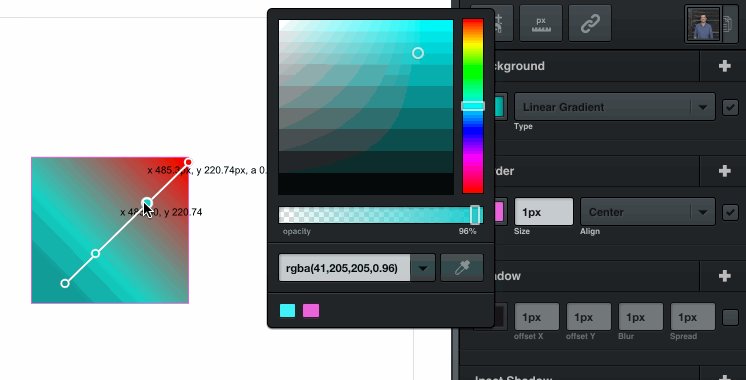
Editing Your Gradient: You can begin editing a linear gradient by clicking the gradient’s preview in the background filter. Two color stops and a color gradient will appear by default from the top to the bottom of the path.
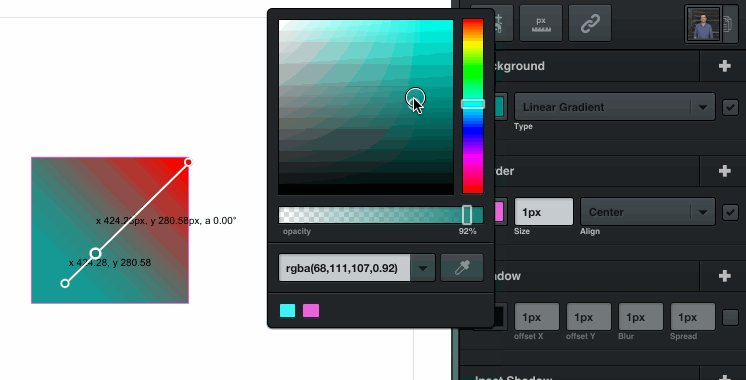
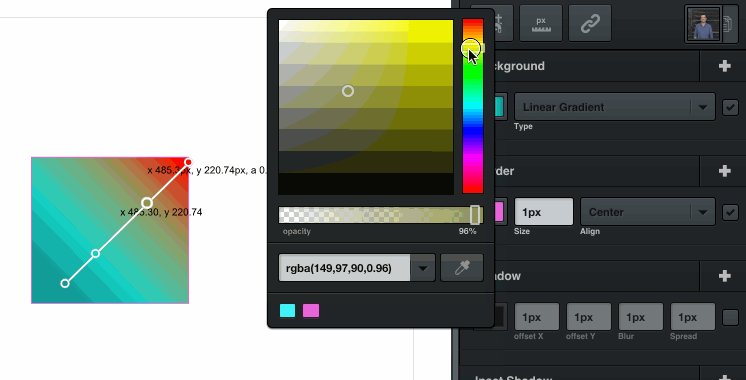
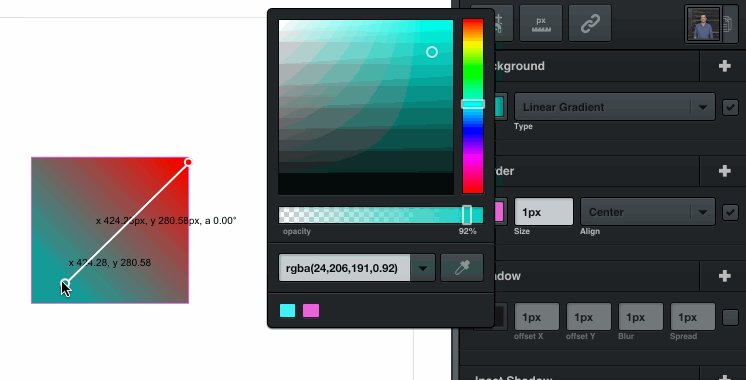
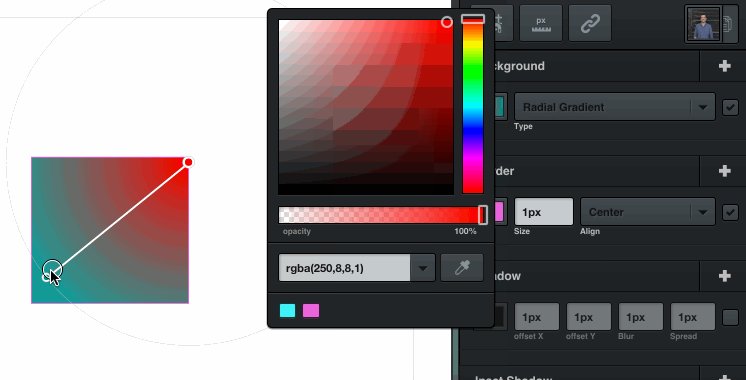
To change the color, select a color stop and use the colorpicker to edit that color stop’s color. You can also move your color stops by clicking and dragging them.

Adding Color Stops: Add more color stops by clicking on the line between the color stops.

Deleting Color Stops: Delete a color stop by selecting the color stop and hitting your keyboard’s delete key. Every gradient needs at least two color stops, so the original two color stops may not be deleted.

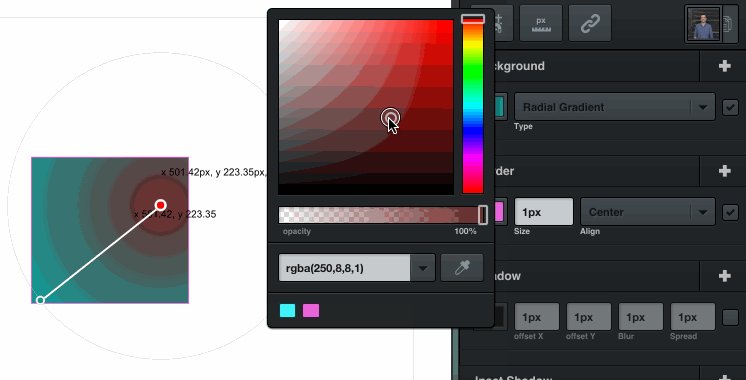
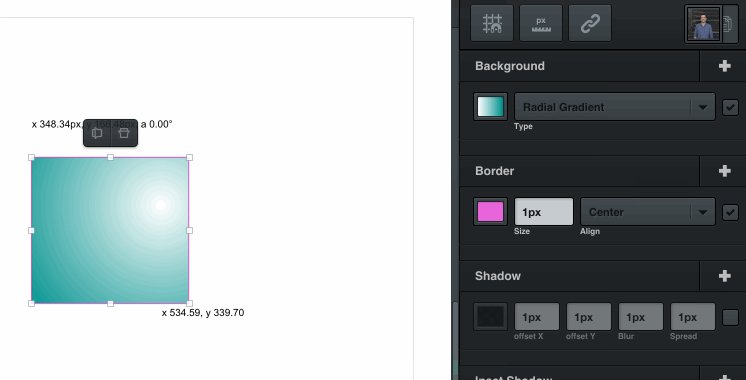
Radial Gradient Backgrounds
Radial gradients start from a single central point and radiate outwards. Besides this crucial difference, editing radial gradients is the same as editing linear gradients.

A Note About Text Backgrounds
In Vectr, text has backgrounds instead of a text color. This is a bit unconventional, but it makes text in Vectr much more flexible.
